Regelmatig kom ik websites tegen, met afbeeldingen die veel groter op de server staan opgeslagen, dan dat ze op de website worden weergegeven. Dit heeft 2 grote gevolgen:
- Vertraging bij het laden van de site
- Meer schijfruimte op de server nodig om de website op te slaan en daarmee natuurlijk ook grotere backups
Natuurlijk is het het beste om afbeeldingen al te optimaliseren met bijvoorbeeld Adobe Photoshop voordat je ze op de site zet, maar zelfs dan blijken ze nog wel eens an de grote kant te zijn. Het komt echter vaker voor dat je geen Photoshop tot je beschikking hebt of er blijken al heel veel te grote afbeeldingen op de site te staan en je wil ze niet allemaal handmatig gaan optimaliseren en vervangen. Daarom zijn er een paar handige plugins, die het je een stuk makkelijker kunnen maken.
Hopelijk is het niet nodig om te zeggen, maar zorg uiteraard dat je een goede backup hebt, voordat je aan de slag gaat!
Imsanity
Afbeeldingen die in te grote afmetingen zijn geüpload naar de site, bijvoorbeeld rechtstreeks vanaf een camera zonder eerst te verkleinen zijn misschien wel 10 megapixels (of nog veel groter), wat neer komt op een afmeting van 3648 x 2736 pixels. De meeste afbeeldingen in pagina’s of berichten worden echter niet groter getoond dan bijvoorbeeld 1024 pixels breed. Dat zou al ruim een factor 10 schelen qua bestandsgrootte.
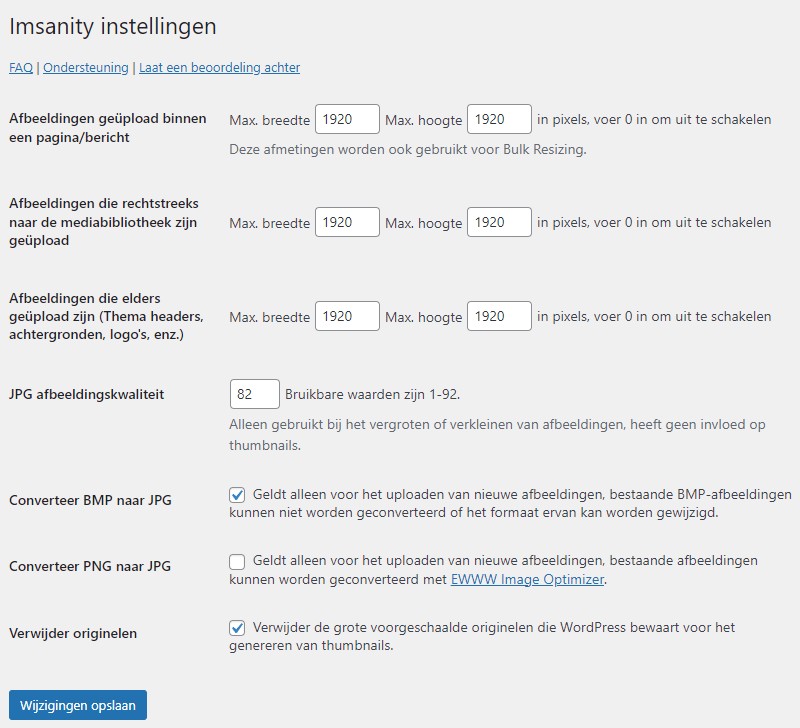
Om alle bestaande afbeeldingen in een bulkverwerking te verkleinen, kun je deze plugin gebruiken. Zorg na de installatie dat je de maximale afmetingen instelt via Instellingen – Imsanity:

Wanneer je afbeeldingen die eigenlijk in de 3e categorie vallen eerst uploadt in de media bibliotheek, dan zou je die instellingen (bij de 2e categorie) ook op 1920 x 1920 kunnen laten staan.
Na een bulk optimalisatie zou je de instelling voor pagina’s/berichten kunnen aanpassen naar 1024 x 1024 of naar de breedte van je content.
Sla de wijzigingen op en klik onderaan de pagina op “Begin met het verkleinen van alle afbeeldingen”. Dit proces kan afhankelijk van het aantal te verwerken afbeeldingen en de snelheid van de server best een tijd duren, maar je kunt de voortgang volgen.
Wanneer je na afloop deze plugin actief laat, dan worden voortaan ook alle nieuwe afbeeldingen automatisch geoptimaliseerd.
PNG to JPG
Afbeeldingen heb je in verschillende soorten. Naast foto’s heb je ook nog zogenaamde vectorafbeeldingen zoals logo’s en iconen of afbeeldingen met transparantie. Voor foto’s is JPG het beste bestandsformaat, terwijl de andere types vaak baat kunnen hebben bij een PNG afbeelding. Helaas zie ik ook vaak foto’s als PNG afbeeldingen op sites staan. Deze zijn daardoor echter een stuk groter. We moeten ze dus omzetten naar JPG. Ook dat kan geautomatiseerd, al heeft het mijn voorkeur om het deels handmatig te doen, maar wel via de site. Met de plugin PNG to JPG is dit makkelijk.
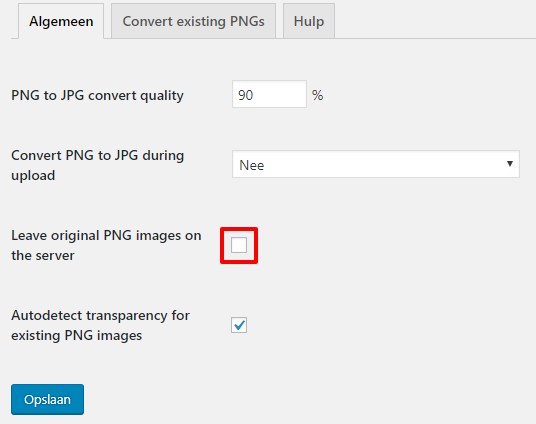
Ga na de installatie naar Media – PNG to JPG, en verwijder het vinkje bij het bewaren van de originele PNG bestanden op de server, omdat je anders geen ruimte vrij maakt:

Kies “Convert existing PNGs”. Wacht totdat de hele site is gescand op aanwezige PNG afbeeldingen. Je kan een afbeelding aanklikken voor een vergroting, waar je ook snel kan zien of er transparantie in de afbeelding zit. Betreft het gewoon een foto zonder transparantie, dan kun je deze omzetten naar JPG door de foto aan te vinken en zodra je klaar bent met selecteren te kiezen voor “Convert selected to JPG”.
Er vanuit gaande dat je voortaan het juiste bestandsformaat kiest voor afbeeldingen, kun je deze plugin weer verwijderen, zodra je klaar bent met het omzetten.
reSmush.it
Afgezien van de afmetingen kun je afbeeldingen ook comprimeren door overbodige informatie uit het bestand te verwijderen en zo nodig de kwaliteit iets te verlagen, zonder dat dit direct zichtbaar is voor het menselijk oog. Daar komt deze plugin om de hoek kijken.
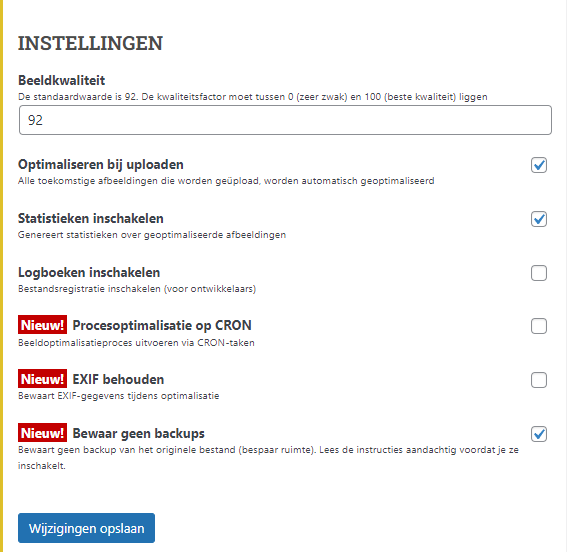
Via Media – reSmush.it kun je de instellingen aanpassen. Ik zou adviseren om de standaard instellingen te gebruiken, maar alleen een vinkje te plaatsen bij “Bewaar geen backups”, mits je zelf uiteraard een backup hebt en daar geen extra ruimte aan wilt verspillen.

Om alle bestaande afbeeldingen te optimaliseren klik je op dezelfde pagina op de knop “Optimaliseer alle afbeeldingen”. Wil je slechts enkele afbeeldingen optimaliseren, dan kan dat ook via Media – Bibliotheek door bij een specifieke afbeelding op “Optimaliseren” te klikken.
EWWW Image Optimizer
Deze plugin heb ik voorheen ook gebruikt, maar persoonlijk vind ik reSmush.it nu fijner werken. Voor de volledigheid laat ik deze voorlopig nog wel in mijn instructie staan.
Bij deze plugin kun je nog best wel wat instellingen naar wens aanpassen, maar de standaard instellingen voldoen over het algemeen wel, dus we gaan meteen naar Media – Bulk Optimaliseer. Klik vervolgens op “Scan voor niet geoptimaliseerde afbeeldingen”, waarna het aantal afbeeldingen getoond wordt dat is gevonden. Klik op Start optimalisatie en alles gaat verder vanzelf.
Ook deze plugin kun je geactiveerd laten om nieuwe afbeeldingen bij het uploaden automatisch te optimaliseren.


