De laatste tijd staat het gebruik van Google Fonts steeds vaker ter discussie, omdat het niet in alle landen wordt toegestaan volgens de daar geldende GDPR (AVG) regels. In Nederland en België is dat nog niet het geval, maar in Duitsland is dat al wel een probleem. Het is echter wel een goed moment om eens goed over na te denken en als het mogelijk is, te zorgen dat de Google Fonts lokaal worden geladen.
Worden Google fonts op je site gebruikt?
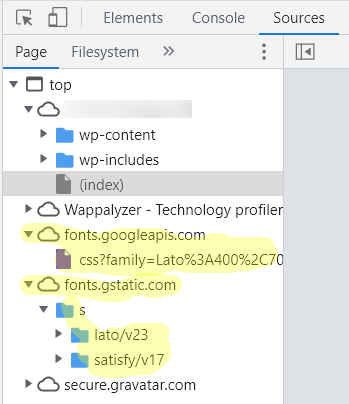
Om te kijken of er Google fonts op je site gebruikt worden, kun je het makkelijkst in je browser console kijken. Die kun je op een desktop openen via F12 of door rechts te klikken op je site en te kiezen voor Inspecteren. Vervolgens ga je naar het tabblad Sources.

Je ziet dat er op deze site fonts geladen worden door de verwijzingen naar fonts.googleapis.com en fonts.gstatic.com.
Hoe zorg je dat de fonts lokaal geladen worden?
Dit is afhankelijk van je gebruikte thema en plugins, dus dit antwoord is niet voor iedereen hetzelfde.
Thema instellingen
Steeds meer thema’s bieden een optie om Google Fonts lokaal te laden. Kijk daarom goed in je thema opties, in de documentatie van je thema of via support van het thema, of daar een oplossing voor beschikbaar is. Hieronder een paar reeds bekende opties:
Astra
Via Astra – Dashboard – Instellingen – Prestatie kun je de optie “Google Fonts lokaal laden” aanzetten.
Avada
Via Avada – Options – Privacy kun je de optie “Google & Font Awesome Fonts Mode” op Local zetten.
Betheme
Via Betheme – Theme Options – Performance kun je de optie “Google Fonts” wijzigen naar “Cache fonts local”. Kies vervolgens voor “Download files” en tenslotte op Save changes.
Virtue Premium
Via Thema Opties – Diverse instellingen – Google Fonts kun je de optie “Load Google Fonts Locally” aanzetten.
Plugin instellingen
Sommige plugins laden hun eigen fonts. In de instellingen van de plugin zal dan gekeken moeten worden of die ook lokaal geladen kunnen worden. Ook hierbij kan documentatie of support een oplossing bieden.
Elementor
Via Elementor – Instellingen – Functies zet je bij “Lopende experimenten” de optie “Load Google Fonts locally” op “Actief”. Tenslotte sla je het op via “Wijzigingen opslaan” onderaan de pagina.
Deze functie is beschikbaar gekomen in Elementor 3.27.0 op 20-1-2025, dus mogelijk wordt deze later nog verplaatst.
Revolution Slider
Via Slider Revolution – Globals – Fonts kies je bij “Enable Google Fonts download” voor “Cache Fonts Locally” en vervolgens op “Start Precaching Now”. Tenslotte sla je het op via “Save Global Settings”.
Gebruik maken van een hulp plugin
Er zijn ook plugins die kunnen zorgen dat Google Fonts lokaal geladen moeten worden. Uiteraard is dat alleen een optie, wanneer je het niet op een andere manier voor elkaar krijgt, maar het zou wel moeten werken. Een plugin als OMGF of Local Google Fonts zou dat moeten kunnen verzorgen, maar ik heb deze plugins zelf nog niet uitgebreid getest, dus ervaringen zijn welkom.
Handmatig wijzigen van de code van je thema
Er zijn ook diverse instructies te vinden op het internet om te zorgen dat je fonts lokaal geladen kunnen worden, maar dat vereist wel het gebruik van een child theme en je moet de fonts zelf lokaal opslaan. Dat is best een lastige klus, dus daar heb ik ook nog geen kant en klare instructie voor. Dit zal voor de meeste sites dus ook niet de meest voor de hand liggende oplossing zijn.
Controleren of de wijzigingen gewerkt hebben
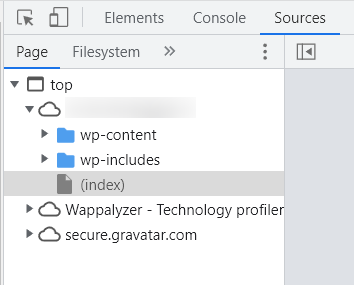
Als je de instellingen gewijzigd hebt om Google Fonts lokaal te laden, dan controleer je dat weer via de browser console. Wanneer je daar geen vermelding meer ziet naar de eerder genoemde servers, dan zit je goed.

Hulp nodig?
Lukt het je niet om uit te zoeken waar de fonts precies geladen worden en hoe je ze kunt omzetten naar lokaal laden, dan kan ik natuurlijk altijd even met je meekijken. Neem dan gerust contact op om een afspraak te maken.


