Met WordPress 5.0 is de standaard editor vervangen door de nieuwe blok-editor (voorheen Gutenberg). Dit verandert de manier van content schrijven van een simpel tekstvak met een paar knoppen voor de opmaak erboven naar een methode die met blokken van allerlei types is opgebouwd.
Bij de installatie van WordPress 5.0 heb ik standaard overal de plugin Klassieke Editor geïnstalleerd, zodat de blok-editor nog niet geactiveerd is en alles nog werkt als vanouds. In dit artikel beschrijf ik hoe je veilig en geleidelijk over kunt stappen op de blok-editor.
De blok-editor beschikbaar maken
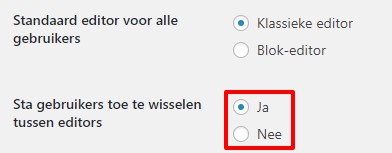
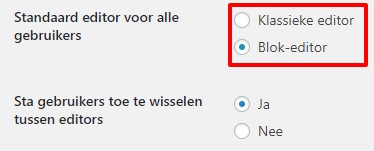
De Klassieke Editor plugin heeft de blok-editor voorlopig verborgen, dus die moeten we eerst weer beschikbaar maken. Dat doen we niet door de plugin te verwijderen, maar via Instellingen – Schrijven. Laat de standaard editor nog gewoon op Klassiek staan, maar sta gebruikers toe om te kiezen:

Eerste bericht met de blok-editor
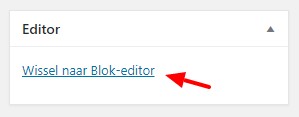
We beginnen nu op een veilige manier door een nieuw bericht te maken. Deze opent nog standaard met de klassieke editor, dus moet je in de rechter kolom in het kader Editor wisselen naar de Blok-editor:

De eerste keer krijg je een paar tips over waar je verschillende onderdelen kunt vinden. Ik ga hier niet de complete werking van de blok-editor uitleggen, dus kijk zelf op je gemak even rond. Mocht ik een duidelijke instructie tegen komen, dan zal ik een link plaatsen. Vind je zelf een goede op internet, deel dat dan even via mijn contactformulier of op Facebook.
Bestaande content omzetten
Wanneer je bestaande content wilt gaan bewerken met de blok-editor, dan moet je even rekening houden met verschillende situaties. Ik beschrijf hier de methode, waarbij de content met de klassieke editor gemaakt was.
Gebruik je echter een page builder (van bv. Elementor, Divi, WPBakery of Avada/Fusion), dan werkte je voorheen ook niet met de klassieke editor, dus nu ook niet met de blok-editor. De recente versies van de meeste page builders zouden ook gewoon moeten werken, wanneer de blok-editor actief is.
De veiligste methode om bestaande content om te zetten is het gebruik van de plugin Yoast Duplicate Post, waarmee je een kopie van een bestaand bericht of pagina kunt maken en die bewerken. Dat zou ik dus ook aanraden voor deze stap. De kopie ga je omzetten en kun je op die manier nog goed vergelijken met het origineel om te zien of er verschillen optreden.
Klassiek blok naar echte blokken
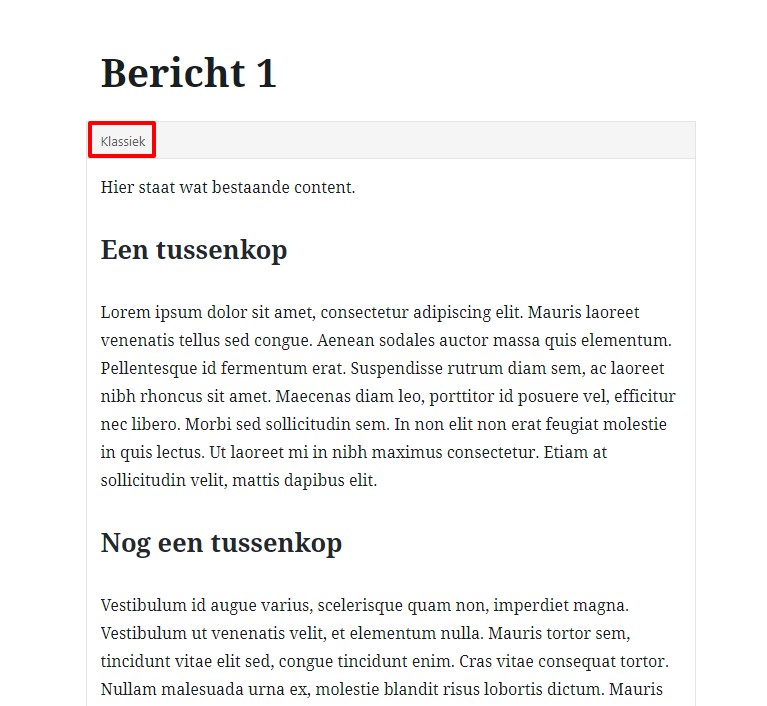
Bij het openen van bestaande content zie je dat alles in 1 Klassiek blok staat:

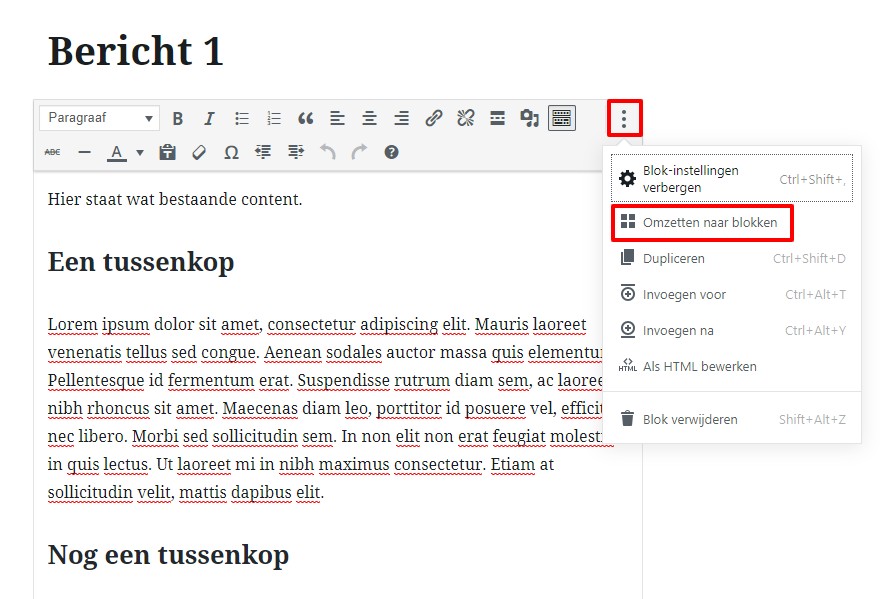
Selecteer het blok door ergens in de tekst te klikken. Je ziet dan een item menu met 3 puntjes, waarin je de functie vindt om de content om te zetten naar echte blokken:

Hiermee is de content omgezet naar de blok-editor en kun je vervolgens alles via blokken bewerken.
Volledig overstappen op de blok-editor
Wanneer je nieuwe content kunt maken en bestaande content succesvol kunt omzetten naar de blok-editor, dan wordt het tijd om deze ook als standaard in te stellen:

Nieuwe pagina’s en berichten worden nu standaard met de blok-editor gemaakt, maar je kan ook nog steeds gebruik maken van de klassieke editor.
Heb je de klassieke editor niet meer nodig, dan kun je de plugin natuurlijk helemaal verwijderen.
Meer informatie
Op internet verschijnt natuurlijk steeds meer documentatie over de blok-editor, maar https://nl.wordpress.org/gutenberg/ is een goed startpunt, waarbij je niet alleen kan lezen over de editor, maar ook de pagina kan bewerken, dus live oefenen! En natuurlijk nog meer handige links.
Ook op onze site van Durf te vragen over WordPress hebben we een rondleiding staan: https://dtvwp.nl/de-gutenberg-editor-in-wordpress/.
Op Learn WordPress is heel veel gratis lesmateriaal te vinden (voornamelijk in het Engels), waaronder voor de blokken editor: https://learn.wordpress.org/tutorials/?topic=7
Wil je al een kijkje in de (nabije) toekomst nemen, dan kun je op https://fullsiteediting.com/ informatie vinden over het nieuwe type thema’s, dat nu ondersteund wordt, maar ook van alles over blokken, patronen enz.

